The gallery pages on my website are now powered by a plugin I wrote to create portfolio pages for my work. I built my own plugin for this for a few reasons.
- Lean coding: I strive for efficiency and plugins can cause bloating of wordpress sites pretty quickly, so by writing my own plugin I was able to design exactly what I wanted and leave out parts I didn’t need.
- Personal challenge: I hadn’t built a plugin using wordpress custom post types before and I thought that a gallery plugin would be a good fit.
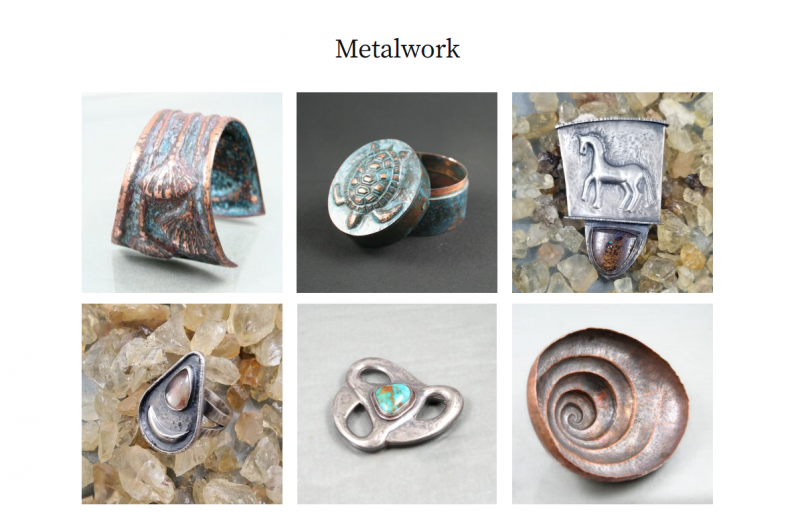
- Improving my website: I genuinely needed to start including some portfolio pieces on my website, since removing my online store last year. (backstory: The bulk of my website was previously an ecommerce site used as a catalog, and was primarily focused on my metalwork. I decided to keep just the wordpress blog portion and remove the ecommerce platform. Which left my site rather plain).
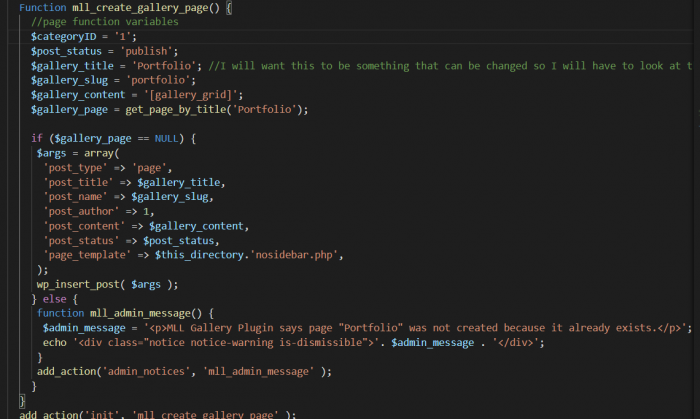
To build the gallery plugin, I started by having the plugin create a page for the gallery. I could have skipped this part and will probably remove it later on.

The commented note for the page title is the clue to what makes this whole function not necessary. I opted to make a shortcode for the gallery content instead of creating the different pages through the plugin. The plugin still works, and still creates a page if needed, and inserts a shortcode automatically that will display all of the gallery posts. But I don’t need it to do that anymore.
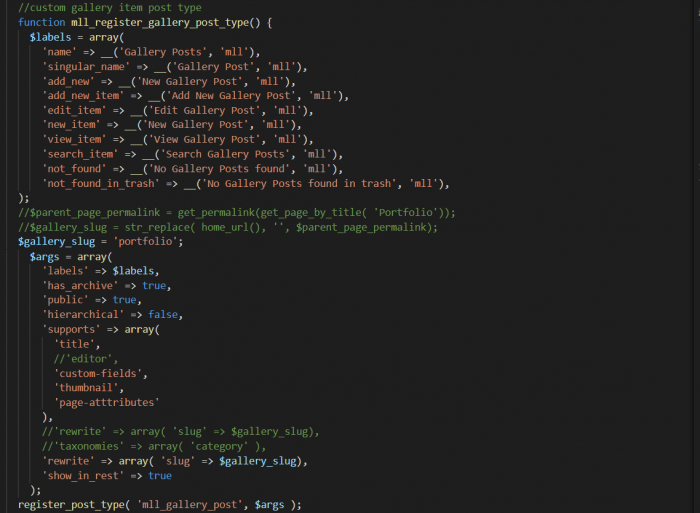
The next part was to create a custom post type. For my custom gallery posts, all I needed was an image and a title. And you can see from the commented out code that I changed my mind a few times as to how the posts would be organized and where they would display.

What I decided to do was to create a custom taxonomy for the gallery posts that would be used to help determine which portfolio page the gallery posts appeared on.
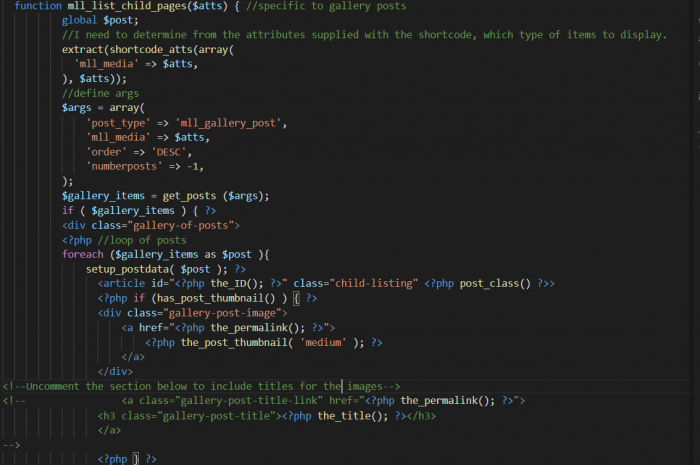
The next part of the code displays all of the posts of the custom post type, “mll_gallery_post” and orders them in descending order. If a category is passed in the shortcode, then the post array will only include posts from that category.

To call the function to display the gallery posts, all I needed to do was add one line of code that turns it into a shortcode, and the plugin is ready to use.

With the plugin working, all I needed to do was add a little bit of CSS to display everything in a grid and center the content, and it’s all done (well, sort of).
I do plan to make some updates to improve the functionality. Right now to change the order of items in the galleries, I would have to edit the post date. Not a big deal, but I’d like something more elegant. And I’ll remove the unnecessary parts of the code, and perhaps learn how to have the galleries insert as a block type, rather than a short code.